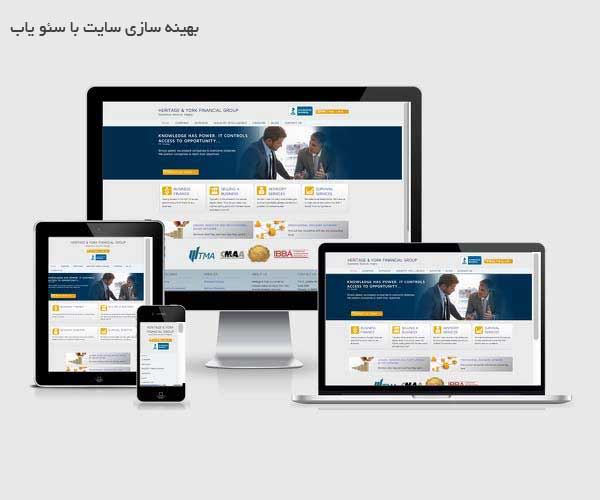
طراحی سایت ریسپانسیو
در طراحی وب سایت برای ابزارهای مختلف از جمله گوشی های هوشمند و تبلت باید این نکته را در نظر گرفت که سایت اصطلاحا ریسپانسیو باشد ،ریسپانسیو بودن سایت به این معنی است که سئو حرفه ای سایت شما با دستگاه های مختلف بدون بهم ریختگی و به طور مناسب نمایش داده می شود. به طوری که ربات های گوگل این را تشخیص می دهند.
در طراحی سایت بصورت ریسپانسیو اندازه صفحه نمایش برای ابعاد مختلف نوشته میشود تا کاربر فقط یک گوشه از سایت را نبیند بلکه نسخه موبایل را به طور کامل مشاهده کند ، اما اینه چرا ما باید سایت را رسپانسیو کنیم به علل مختلفی از جمله موارد زیر می باشد.
- شما با این کار به الگوریتم های گوگل اجازه میدهید که به راحتی سایتتان را index کنند
- شما باعث می شوید تا کاربرانتان مطالب و سایت شما را با یک آدرس یکتا به اشتراک بگذارند و نیازی به آدرس دهی جداگانه در نسخه موبایل و دسکتاپ ندارید.
- احتمال اشتباه در طراحی سایت هایی که ریسپانسیو نیستند در نسخه موبایل به مراتب بالاتر از یک سایت واکنش گرا می باشد.
- با این کار باعث میشود خزنده های گوگل به جای رفتن مسیر های تکراری در وب سایت شما و خسته شدن تمامی مطالب را به درستی و سادگی پیدا کنند و به طور غیر مستقیم در رتبه سایت شما تاثیر گذار خواهد بود.
به طور کلی می توان اینگونه ارزیابی کرد که طراحی سایت ریسپانسیو تاثیرات بسیاری را در رتبه بندی سایت شما در گوگل و همچنین سئو سایت شما خواهد داشت.البته شایان ذکر است که باید از اصول طراحی ریسپانسیو گوگل استفده نمایید تا بتوانید نتایج گفته شده را برای خودتان به ارمغان بیاورید.
به یاد داشته باشید گوگل ارجعیت را به سایتی خواهد داد که دارای نسخه موبایل بهتری باشد و یکی از مطمئن ترین راه ها برای شما طراحی سایتی واکنش گراست.